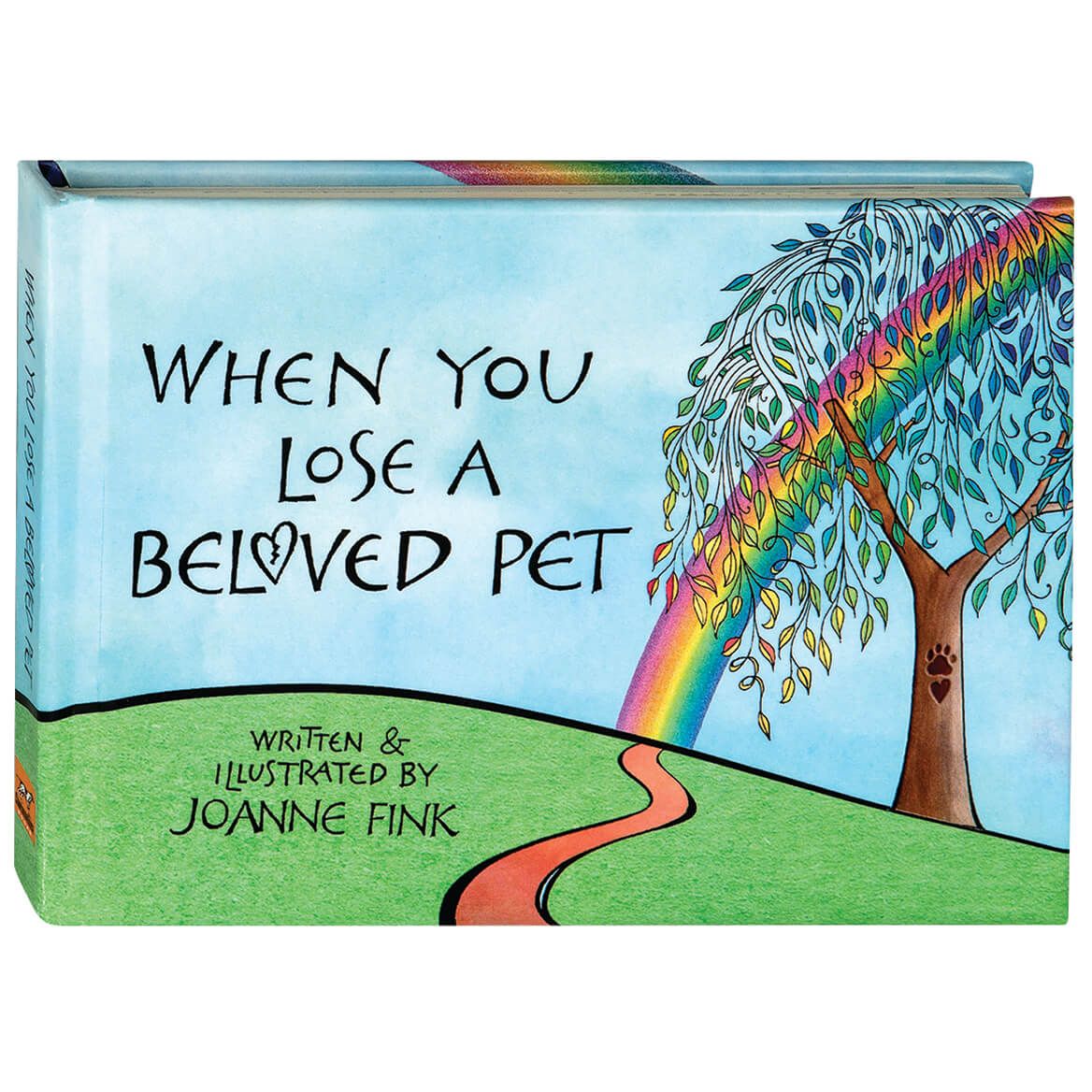
When You Lose a Beloved Pet Book
375768
When You Lose a Beloved Pet Book
375768
$5.52$12.99
SAVINGS: $7.47 (57%)
In stock. Ready to ship!
- Description
- "When You Lose a Beloved Pet" is a heartfelt and compassionate book written by Joanne Fink, an award-winning artist. Written with a warm and engaging tone, it helps animal lovers cope with the difficult emotions that come with a pet's death. Beautifully illustrated, it offers practical advice and helpful suggestions for coping with loss and validates emotions while offering reassurance. Fink shares advice on how to honor a pet's memory and how to care for other pets who may be affected by the loss. This book is also a helpful resource for families and caregivers who want to help their children through the grieving process of losing a furry friend. 112 pages. Pet book measures 4" long x 6" wide.
- Features
- Pet book measures 4" long x 6" wide overall
- Contains 112 pages
- Helps animal lovers cope with the difficult emotions that come with a pet's death
- Written by award-winning artist Joanne Fink


 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge