Ultimate Wedding Leather Memo Album Personalized
348140
Ultimate Wedding Leather Memo Album Personalized
348140
$149.99
Mark selections below to see product availability
Select
- Description
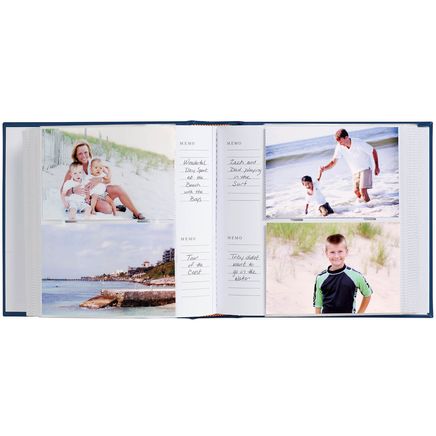
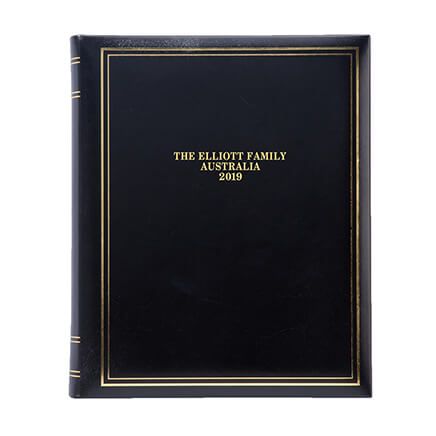
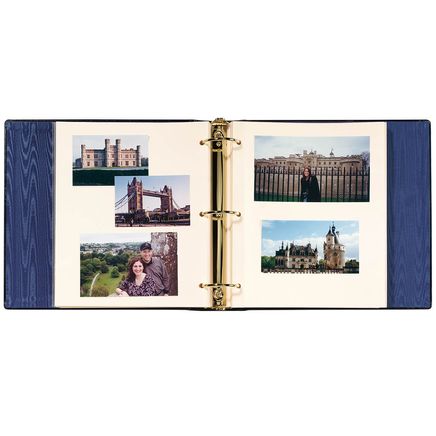
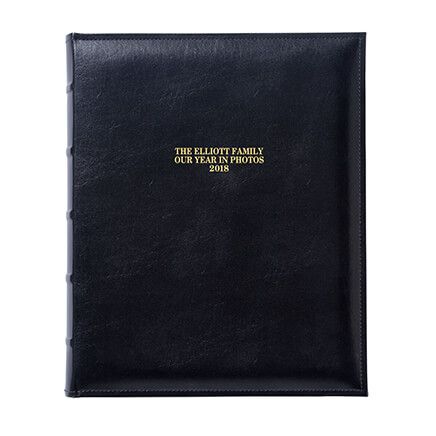
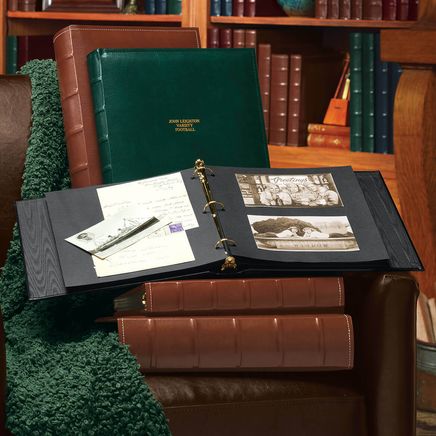
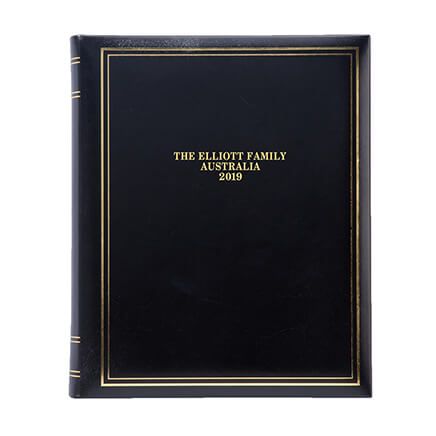
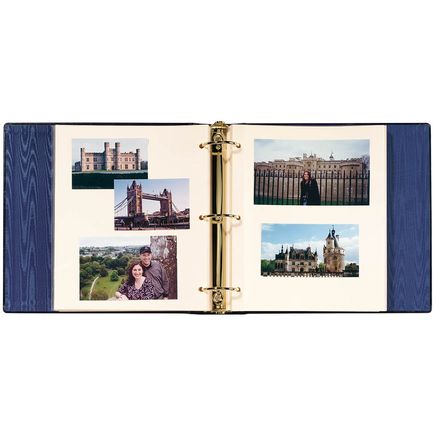
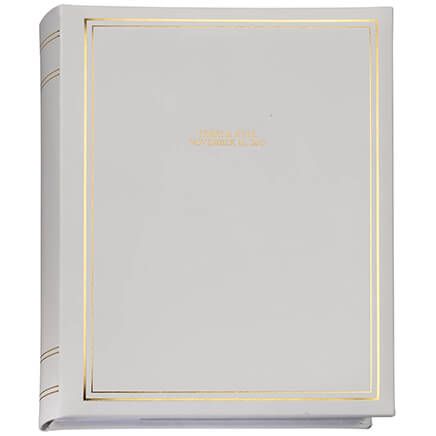
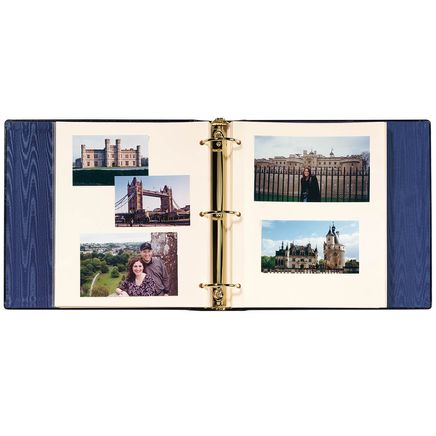
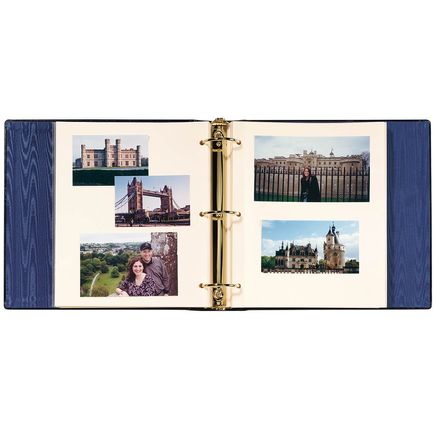
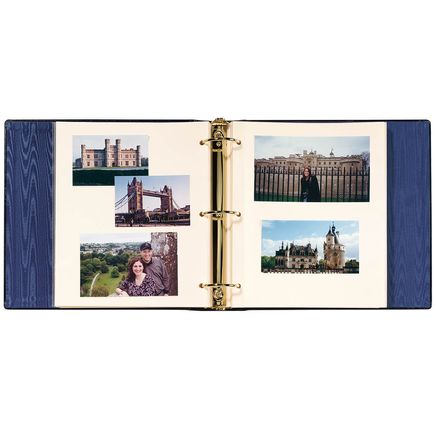
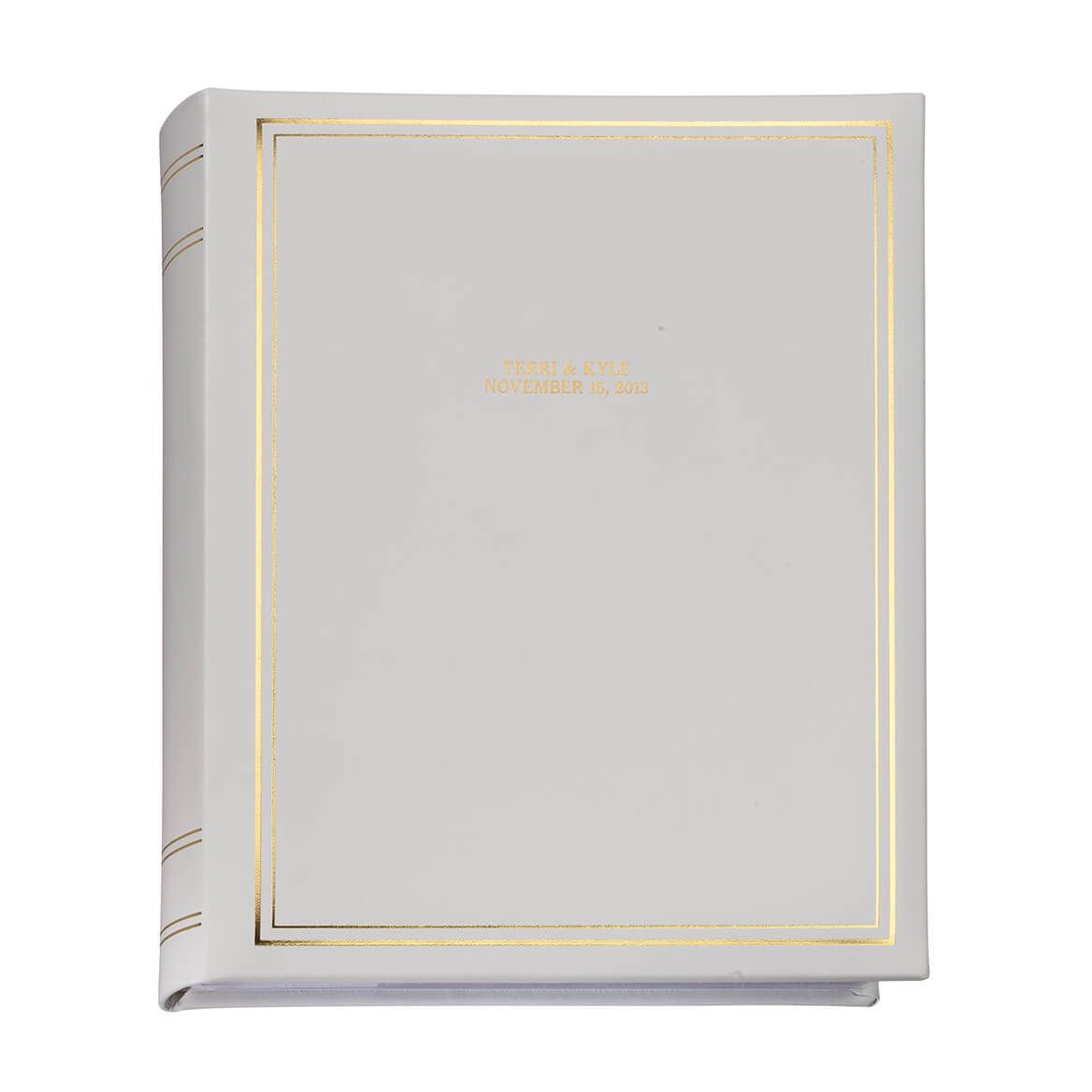
- It's your day – celebrate it with the perfect album. Created from our premier Presidential line with 25 years of expertise, the exquisite Ultimate Wedding Album offers simple, refined elegance. Wrapped in white top-grain leather, this book-bound wedding photo album lets you make notations in ruled columns next to each 4 x 6 photo. Expert tooling on the album's front and spine is available in your choice of gold- or silvertone. Add up to three lines of personalization at no additional cost to commemorate your wedding date, names or a special message of love. Specify personalization color: Gold-tone or silver-tone. Specify message: limit 3 lines, up to 20 characters per line. 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page; holds up to 300 photos. Wedding album measures 10 1/4" wide x 13" high.
- Features
- Wedding album measures 10 1/4" wide x 13" high
- 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page. Holds up to 300 photos.
- Expert tooling on the album's front and spine is available in your choice of gold- or silvertone
- Wrapped in white top-grain leather



 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge