- Description
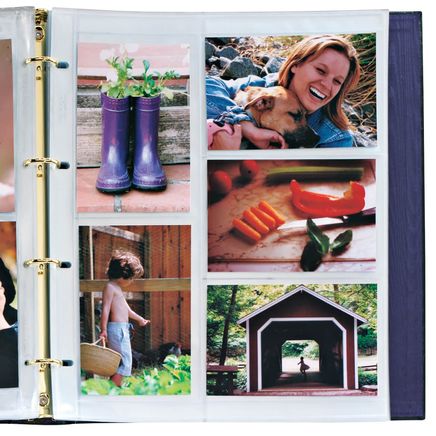
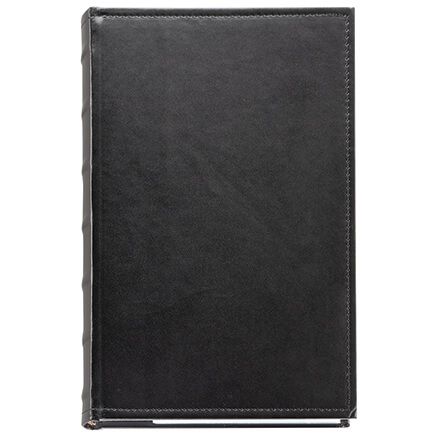
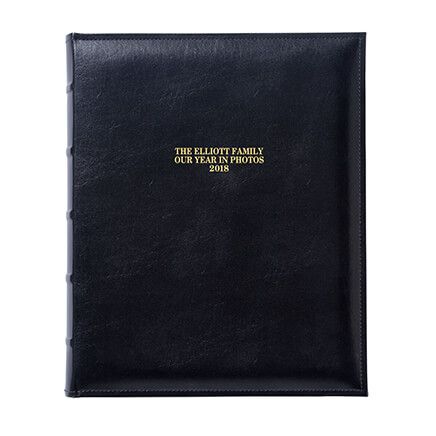
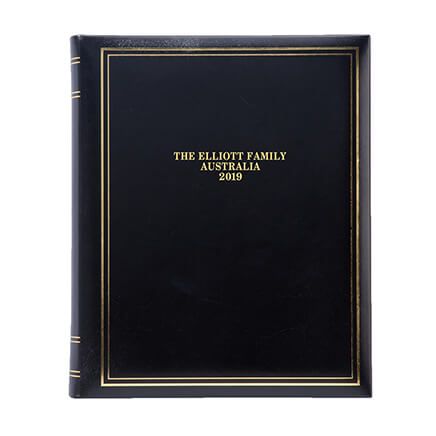
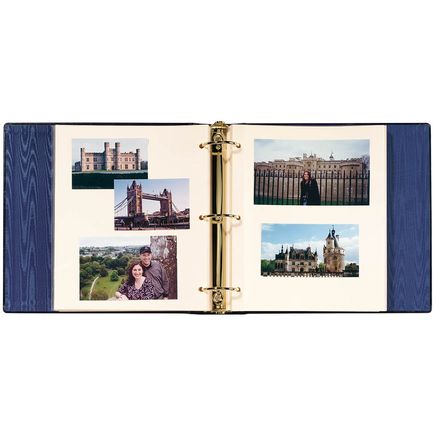
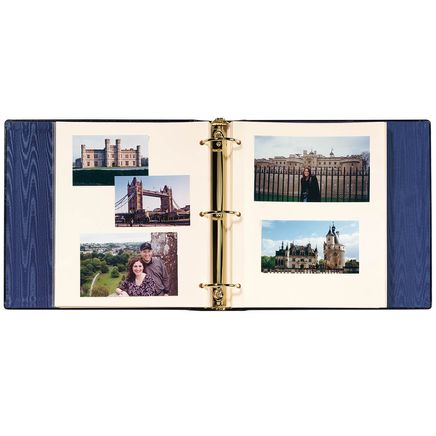
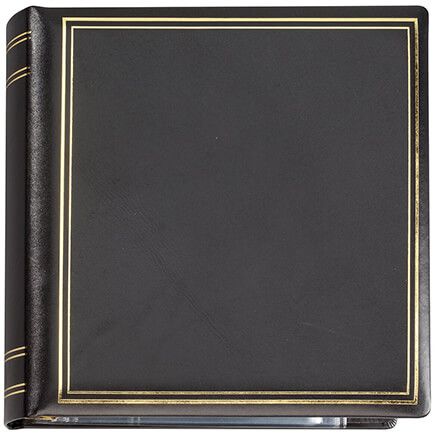
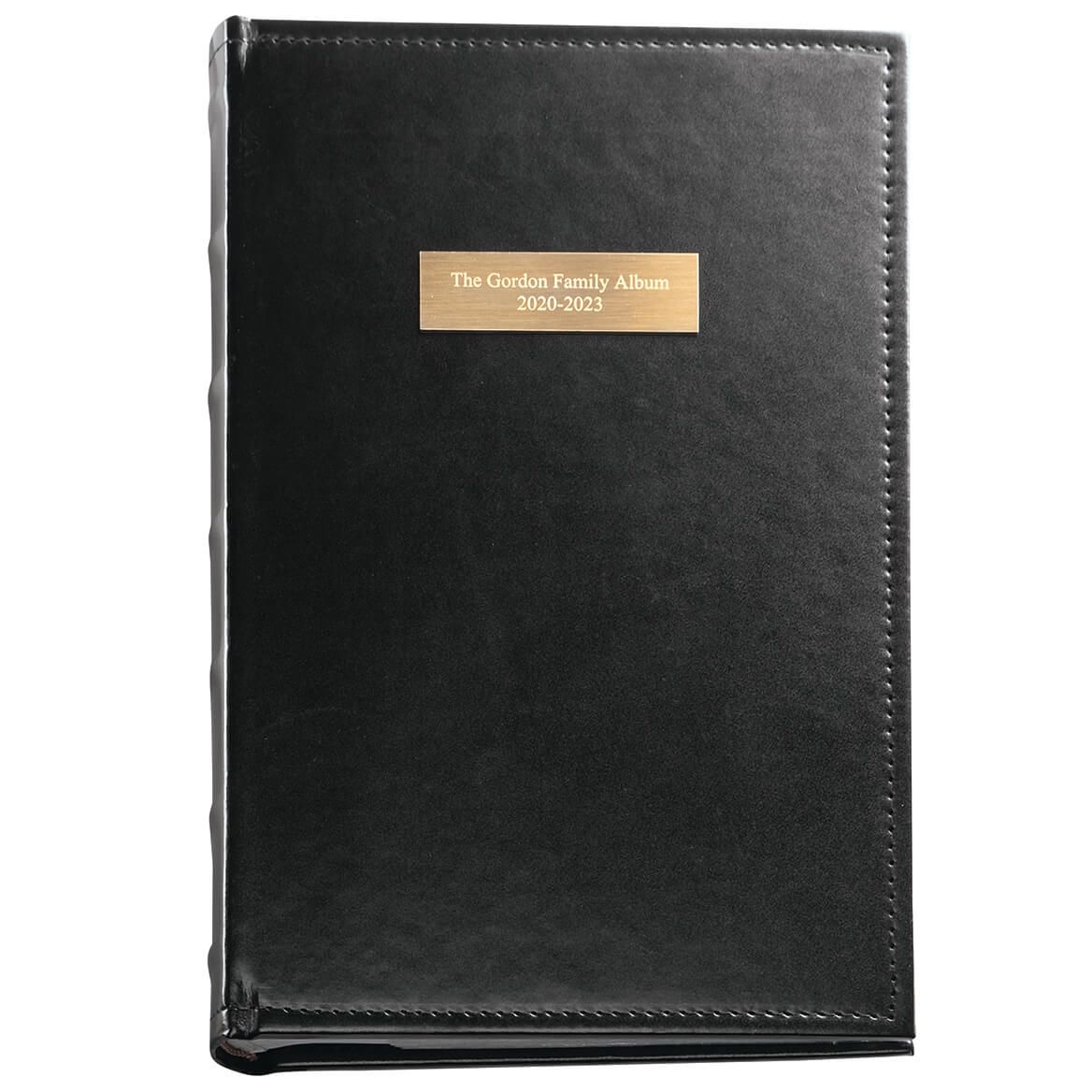
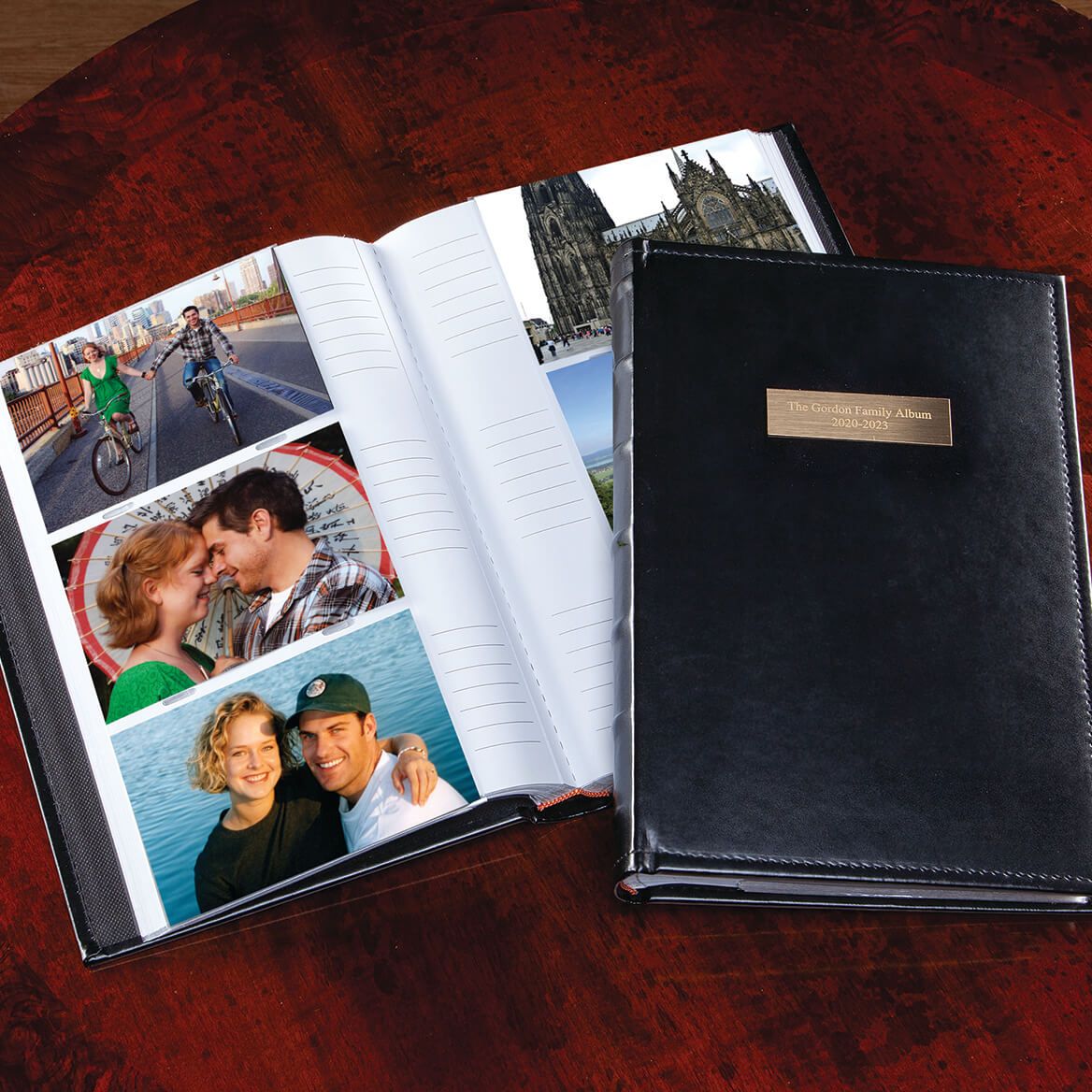
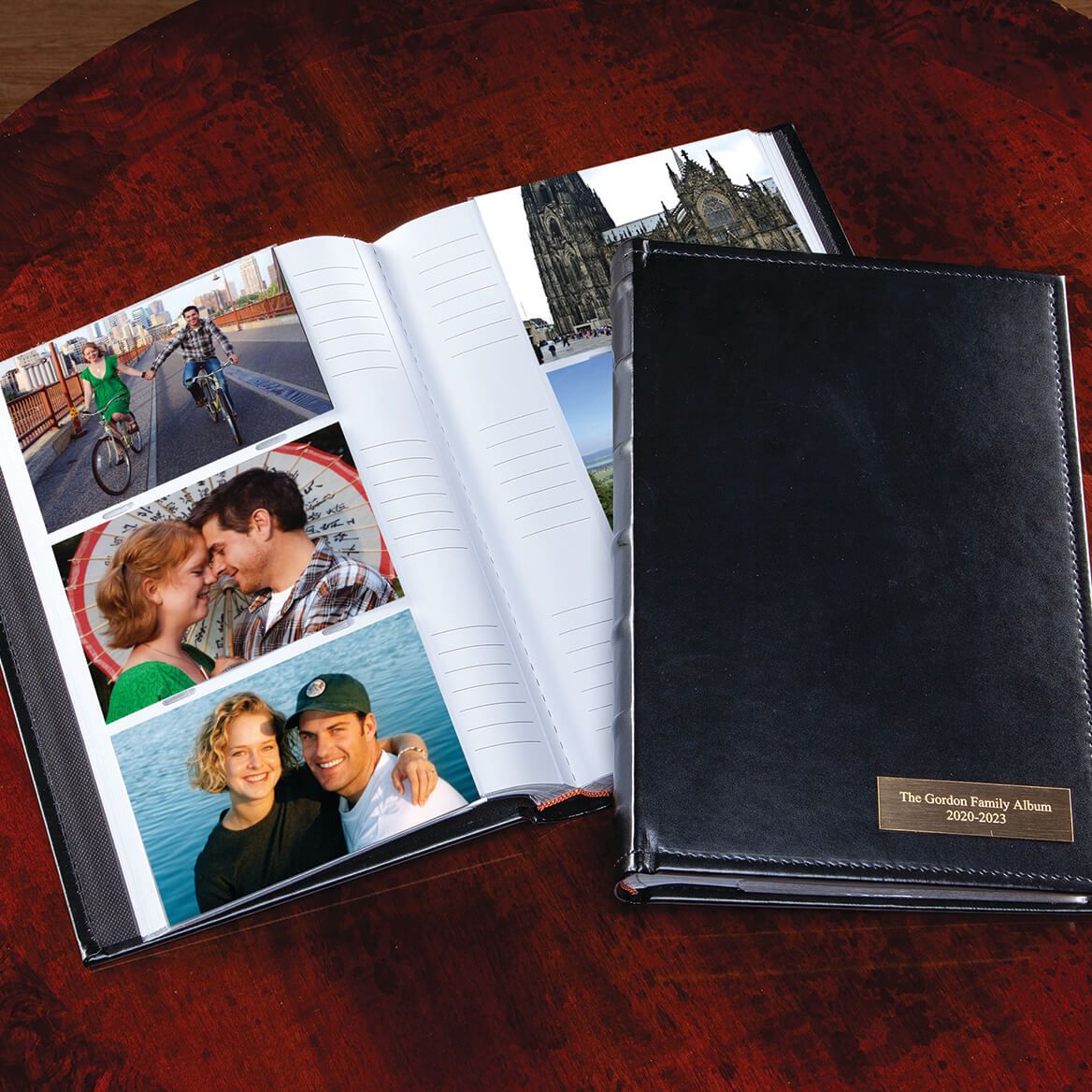
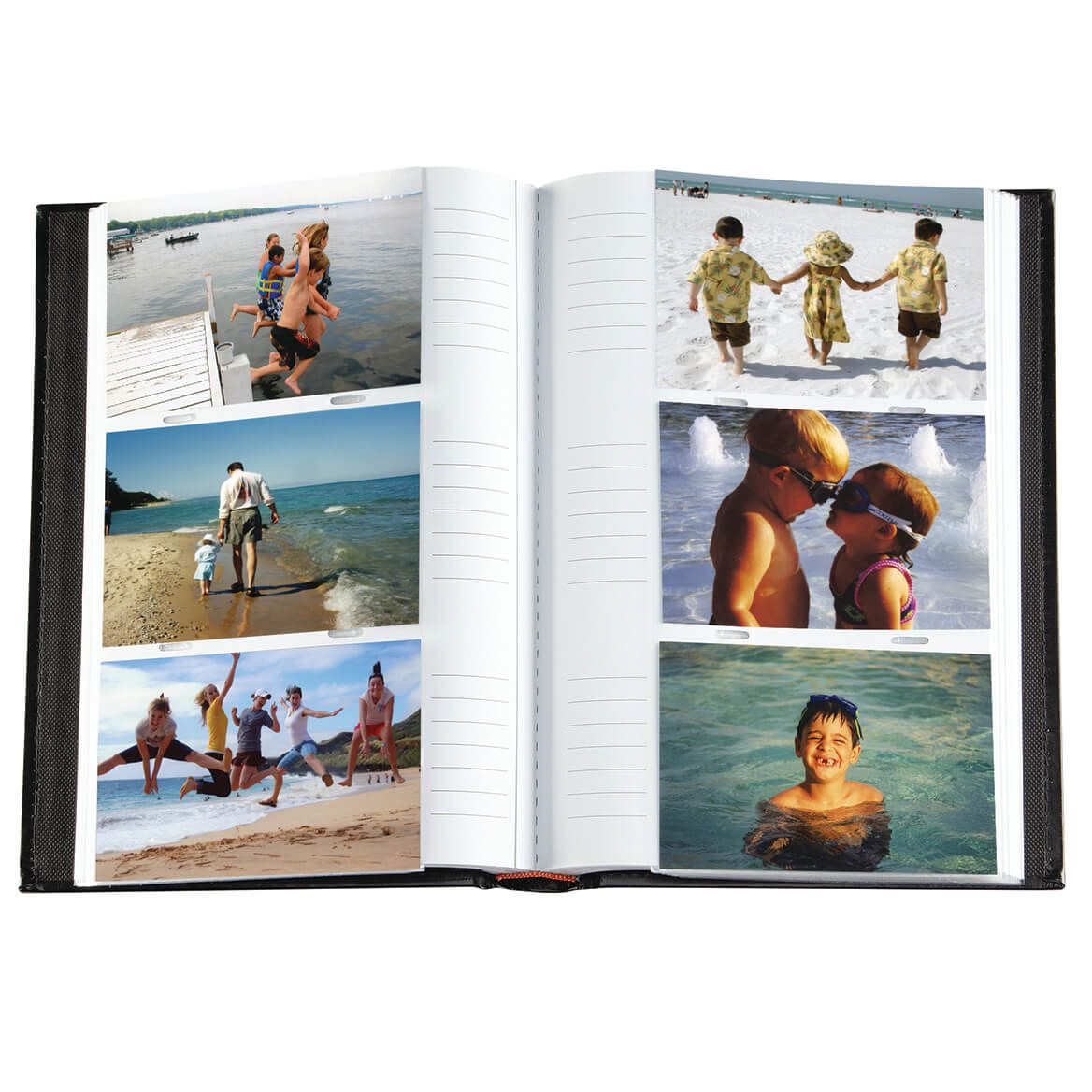
- Show off your favorite photo memories in this Personalized Leather Memo Album. This high quality bonded leather picture album has raised spine detailing that exudes elegance on a shelf. Add your own message to the engraved metal plaque, then adhere the plaque wherever you choose on the front cover… creating just the right personal touch on your own custom album. Inside, 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page. Holds up to 300 photos overall. Ruled columns give you space to write down the details of each photo. Organize your photos by year, family, event or any theme you like. This photo book includes a vinyl dust cover to protect your memories for the future. This is an incredible value for a quality leather photo album. Specify name/message: limit 2 lines, 50 characters each. Custom photo album measures 13" x 8 3/4".
- Features
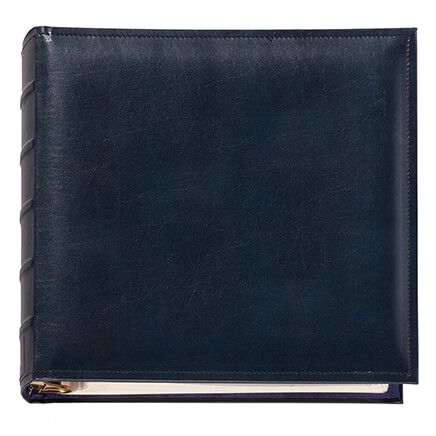
- Black bonded leather cover
- 13" x 8 3/4" overall
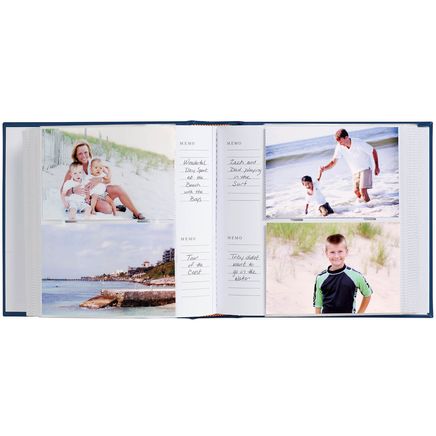
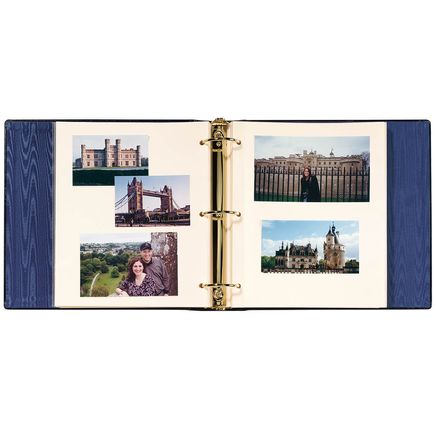
- Features 50 book-bound pages that hold 3 horizontal 4" x 6" photos per side, 6 per page
- Holds up to 300 photos overall
- Ruled columns let you note the details of each photo
Similar Finds
Similar Finds
Coordinating Items
Coordinating Items
377051
(5)
Keep photos of cherished moments within easy reach in this Leather Memo Album. The black bonded leather cover has quality you can feel, with raised spine detailing that looks great on your shelf. Inside, 50 book-bound pages hold 3 horizontal 4" x 6" photos per side, 6 per page. Holds up to 300 photos overall. Ruled columns let you note the details of each photo. Organize your photos by year, family, event or any theme you like. This photo book includes a vinyl dust cover to protect your memories for years to come. Don't miss this incredible value for a leather photo album. Picture album measures 13" x 8 3/4".
FeaturesBlack bonded leather cover, 13" x 8 3/4" overall, Features 50 book-bound pages that hold 3 horizontal 4" x 6" photos per side, 6 per page, Holds up to 300 photos overall, Ruled columns let you note the details of each photo
Read More Information $19.99
In stock. Ready to ship!
Black





 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge