Personalized Home State Love Ornament
372592
Personalized Home State Love Ornament
372592
$14.99
Mark selections below to see product availability
Select
- Description
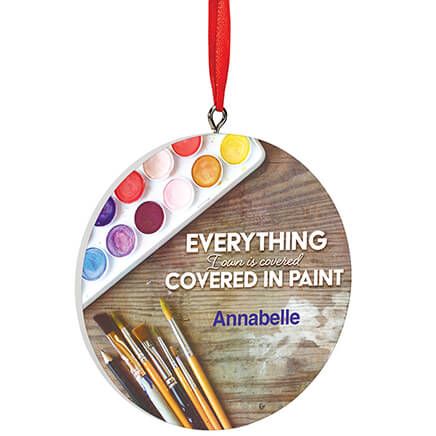
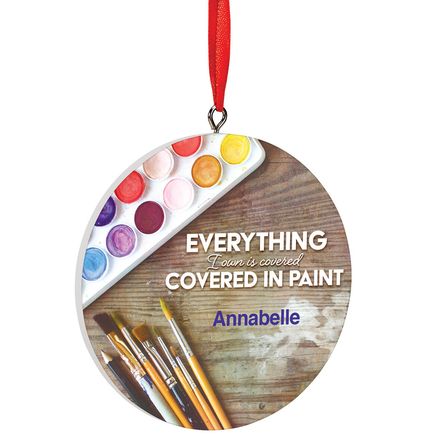
- This ornament becomes your own custom treasure when you pick the state you love, and let us add a personal touch. Designed with name and image of your state and a bright red heart, this personalized state ornament is a great way to celebrate pride in your own home state or mark a memorable vacation. This personalized ornament also makes a thoughtful gift for a college student heading out of state, new homeowners, or anyone on your gift list. Choose from all 50 United States plus Washington, D.C., and we'll design a custom ornament, complete with 2 lines of personalization. Specify state. Specify personalized message; limit 2 lines 18 letters/spaces each. Designed in wood-like MDF, the personalized Christmas ornament includes red hanging ribbon. 3 15/16" dia.
- Features
- Designed with name and image of your state and a bright red heart
- A great way to celebrate pride in your own home state or mark a memorable vacation
- Makes a thoughtful gift for a college student, new homeowners, or anyone on your list
- Designed in wood-like MDF
- Includes red hanging ribbon
- 3 15/16" dia.














 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge