- Description
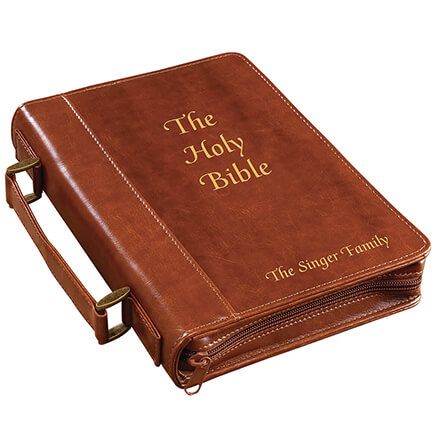
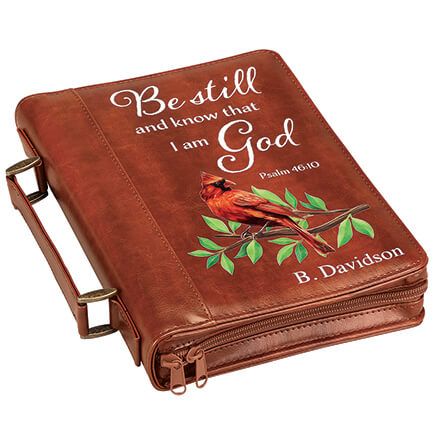
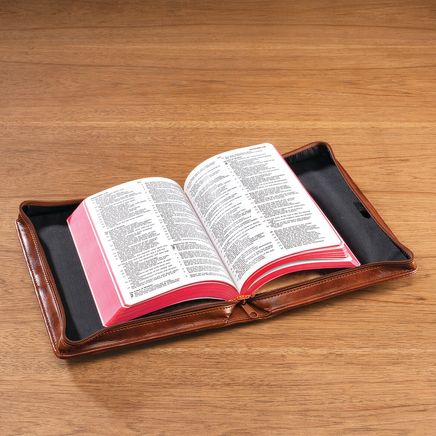
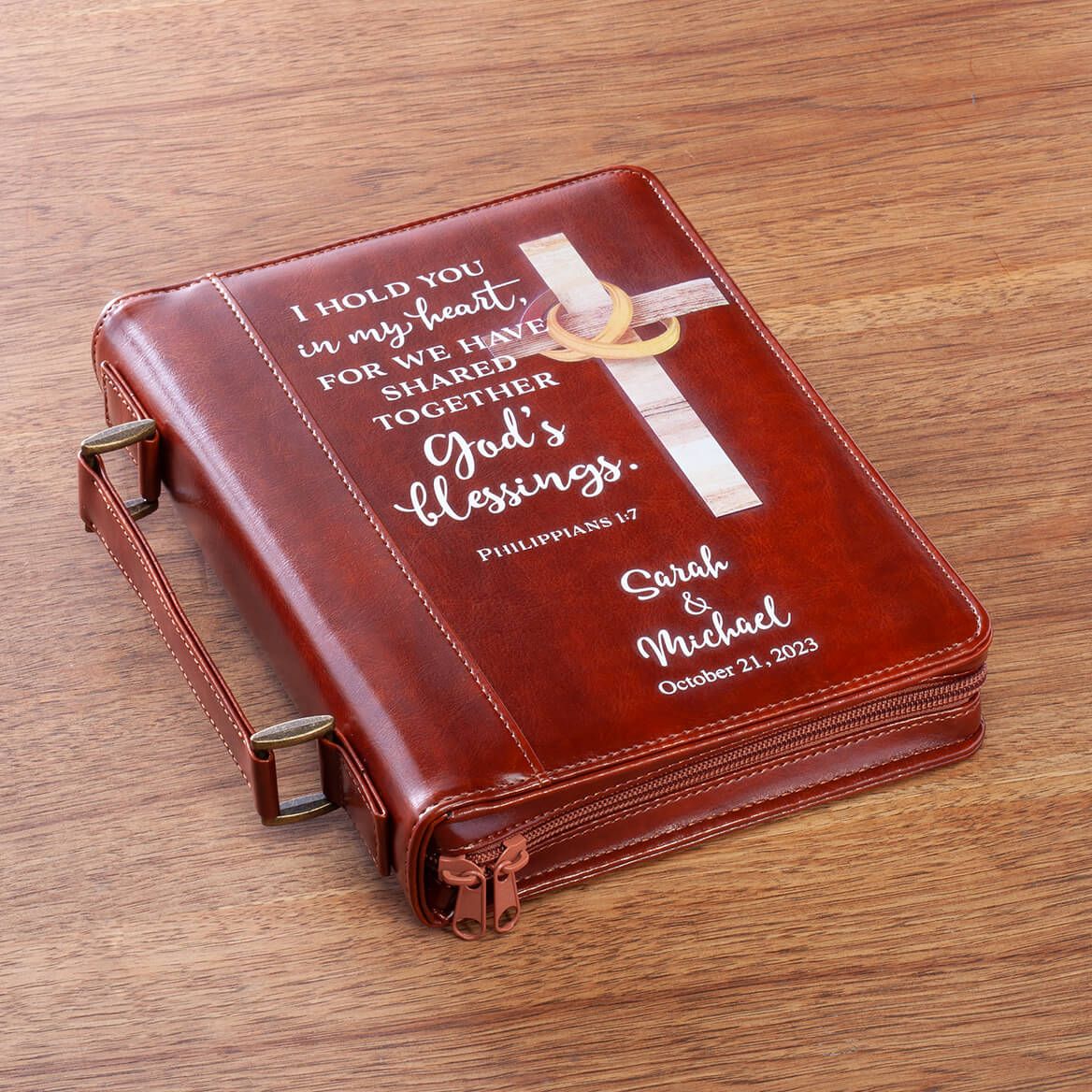
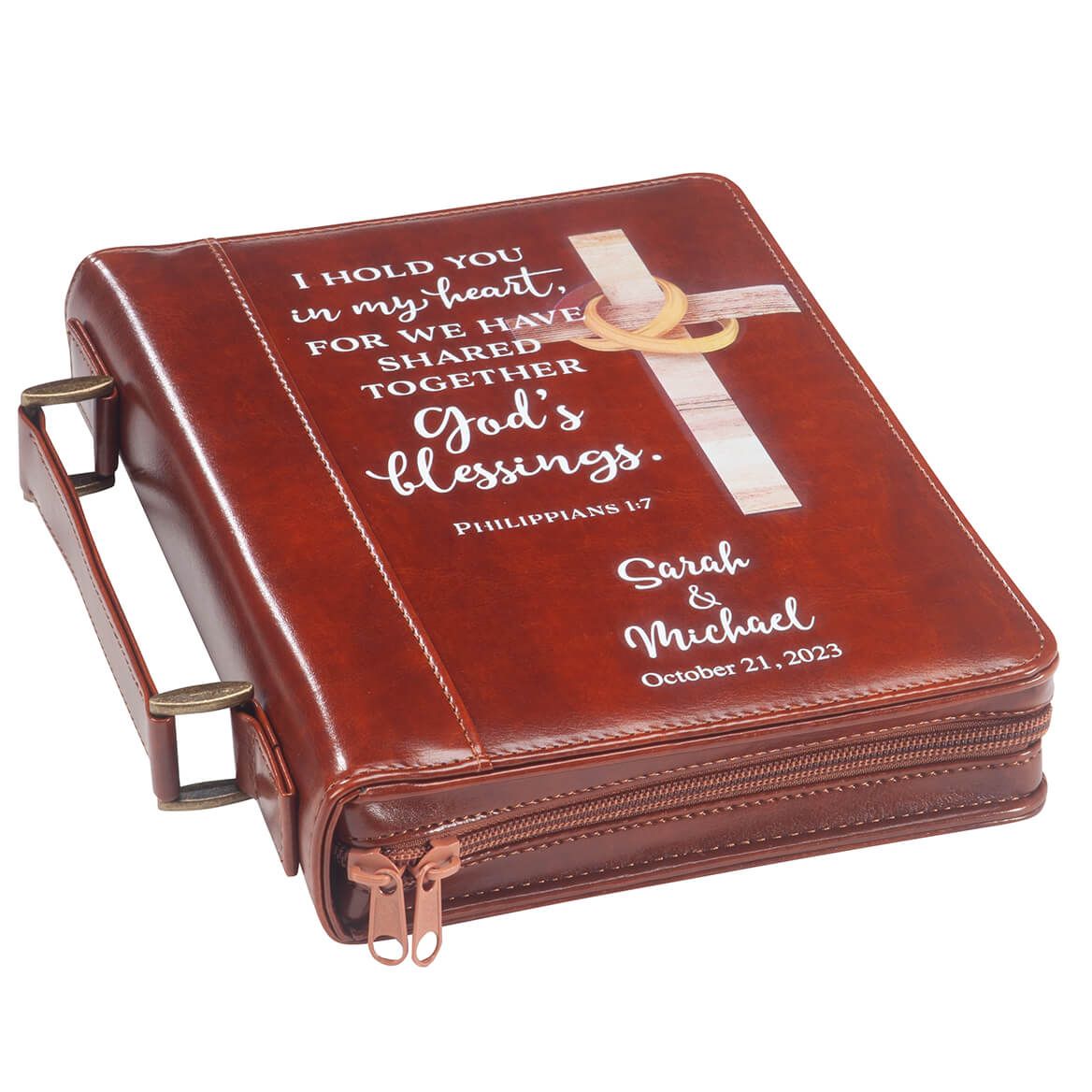
- A beautiful way to commemorate a marriage blessed by God, this sleek Personalized God's Blessings Wedding Bible Cover features a traditional cross and rings marriage symbol and passage. Below is space to personalize with names and a wedding date. Protective Bible and book cover zips closed and features a comfortable handle with gold-tone hardware on the spine. This custom Bible cover and book sleeve makes a lovely keepsake gift for wedding, anniversary or any occasion. Specify 2 names: limit 12 line each, 16 characters each. Specify date: limit 1 line, 25 characters. Bible holder measures 9 1/2" long x 7" wide x 1 3/4" high. Polyurethane.
- Features
- Leather-look polyurethane
- 9 1/2" long x 7" wide x 1 3/4" high overall
- Features a traditional cross and rings marriage symbol and passage
- Perfect for an anniversary, wedding or to comfort a loved one going through difficult times
- Zips closed and features a comfortable handle with gold-tone hardware
FREE Shipping on All Orders Over $69
Enjoy FREE Shipping on All Orders Over $69
- Catalog Order
- Order From a Catalog
- Online Catalog
- Help
- Talk to one of our experts:1-855-202-7394
- Help and Frequently Asked Questions
- Shipping
- Returns & Exchanges
- Track an Order
- Track an Order
- 1-855-202-7394
Cancel


 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge