Monthly Bill Organizer
329662
Monthly Bill Organizer
329662
$6.99
In stock. Ready to ship!
- Description
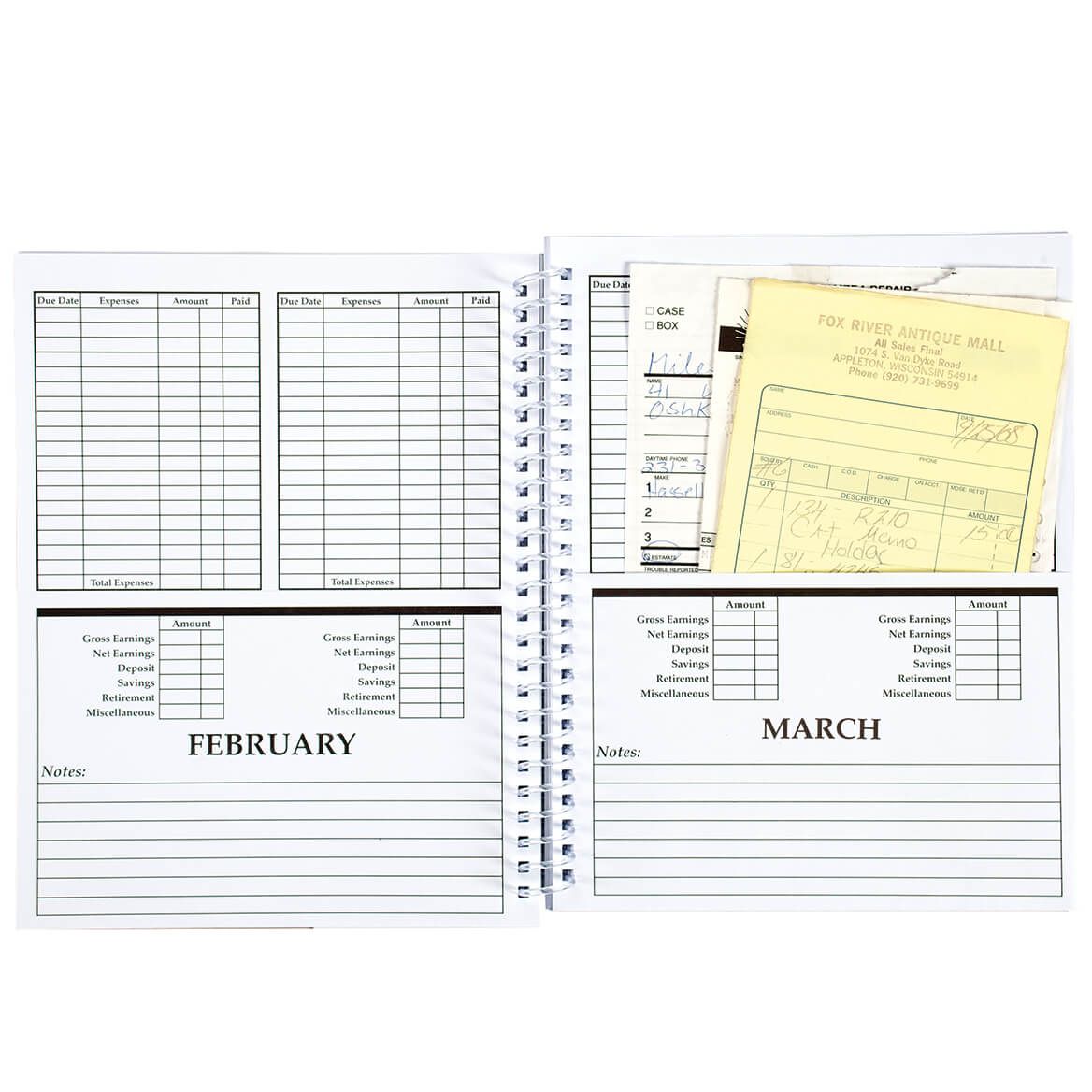
- Never lose track of your monthly finances again when you record them in this monthly bills organizer notebook from Miles Kimball. This spiral-bound book includes 12 pages on which to track your monthly expenses, due dates, payments and earnings. It's also fitted with convenient pocketed pages to allow you to safely store pending and paid bills. The easy-to-use design allows you to see your expenses at a glance so you always know exactly where your money is going. You can also check the paid column as you send off the payment for each bill so you don't forget any upcoming due dates or overpay your bills.
- Features
- Organize and manage your household bills and finances with this simple, easy to use 7" x 9" Monthly Bill Organizer.
- Includes pocketed pages to file receipts, bills even tax information.
- This spiral bound organizer comprises of neatly organized pages for each month allowing you to plan for upcoming expenses.
- Establish good credit by recording itemized goals. Check off when you have paid your bills for peace of mind at a simple glance.
- Great for any household or small business.


 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge