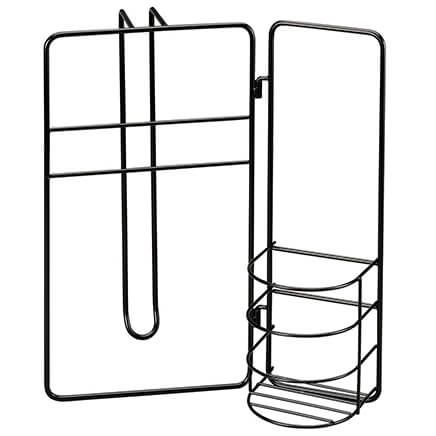
Metal Cutting Board Rack by Home Style Kitchen
367331
Metal Cutting Board Rack by Home Style Kitchen
367331
$9.32$29.99
SAVINGS: $20.67 (68%)
In stock. Ready to ship!
- Description
Limited space is no problem, thanks to our Cabinet Door Cutting Board Rack. This metal cutting board rack fits over a kitchen cabinet door and provides additional kitchen storage and kitchen organization in an instant. Always have your cutting board and kitchen towels within reach with this durable over-the-cupboard door storage space. Made from durable steel, this kitchen cabinet organizer is a super-simple way to create additional storage space.
- Features
- This smart, space-saving organizer slips over cabinet doors or below shelves to create instant storage space and easy access to your cutting boards and kitchen towels
- Crafted of durable steel, this unique holder features a white rubberized coating to protect cutting boards, shelving and cabinet surfaces
- Keep meal prep essentials at your fingertips without cluttering up your kitchen
- Easy assembly provides quick cutting board storage
- Hanging organizer measures 10 inches x 9 ½ inches x 7 1/3 inches



 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge