Fall Sentiment Sunflowers by Holiday Peak™, Set of 3
373488
Fall Sentiment Sunflowers by Holiday Peak™, Set of 3
373488
$7.22$19.99
SAVINGS: $12.77 (63%)
In stock. Ready to ship!
- Description
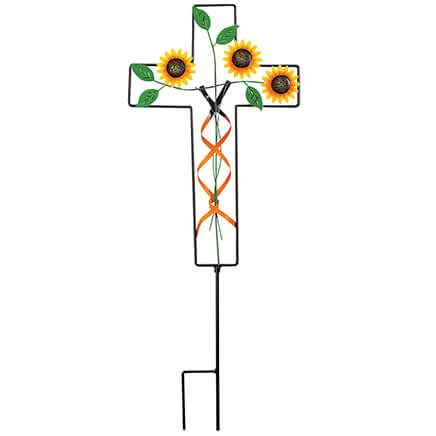
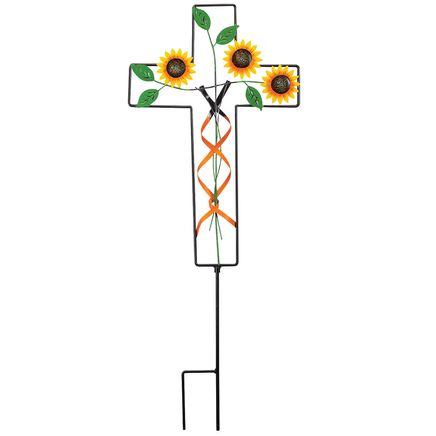
- Blooming with colorful style and inspiring words, these sunflowers remind you to "Be thankful", "Be grateful" and celebrate "Autumn blessings". Artfully crafted of metal with hand painted detail and dimension, this bright yellow sunflower decor is "planted" on freestanding wooden pedestals, so they're perfect for tabletop display. The perfect mix of style and sentiment, the fall sunflower decorations brighten any kitchen countertop or windowsill, desktop, end table, fireplace mantel, collectible shelf and more. Exclusively crafted by Holiday Peak™, the set of 3 sentiment sunflowers can be displayed together as a sunflower centerpiece or presented separately as thoughtful gifts for autumn hosts. Each measures 4 1/8 x 8 1/2 x 1 1/2"
- Features
- These sunflowers bloom with inspiring words: "Be thankful", "Be grateful" and "Autumn blessings"
- Artfully crafted of metal with hand painted details
- Each flower is "planted" on freestanding wooden pedestals
- Exclusively crafted by Holiday Peak™
- Display together as a sunflower centerpiece or separately
- Set of 3, each measures 4 1/8 x 8 1/2 x 1 1/2"


 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge