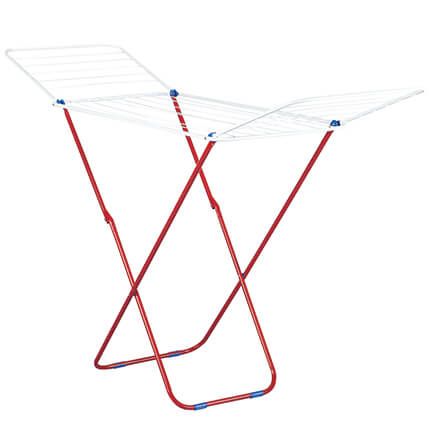
Drying Rack Wall Lean or Two Sided Fold
370518











 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge 




Drying Rack Wall Lean or Two Sided Fold
370518
$29.90$34.99
SAVINGS: $5.09 (14%)
In stock. Ready to ship!
- Description
- Perfect for small-space living, this versatile wall drying rack can be used practically anywhere! Open the laundry drying rack to full length and lean it against a bathroom or laundry room wall to air-dry towels and clothing. Or fold the clothes drying rack in half to create a self-standing 2-sided drying rack that fits in a tub, on the floor, even on a patio to dry swimwear and more. This laundry rack locks in position with a twist and folds to just 2 1/2" wide for easy storage. Easy assembly; no tools required. Measures 26 1/2" wide x 52" high when the clothes drying stand is unfolded. Plastic-coated metal.
- Features
- Open the laundry drying rack to full length and lean it against a bathroom or laundry room wall to air-dry towels and clothing
- Fold the clothes drying rack in half to create a self-standing 2-sided drying rack that fits in a tub, on the floor, even on a patio to dry swimwear and more
- This plastic coated metal laundry rack locks in position with a twist and folds to just 2 1/2" W for easy storage
- Easy assembly, no tools required
- Measures 26 1/2" W x 52" H when the clothes drying stand is unfolded
Similar Finds
Similar Finds
Need Help?
Easy Returns
Returns are simple at . View our full policy here.
Check out Customer Q&A for this product located on this page
Customers Also Like
Customers Also Like
Customer Reviews
Customer Q&A
23 Ratings
4.5out of 5 stars
23 Ratings
Rated 5 stars by 74% of reviewers
574%
Rated 4 stars by 13% of reviewers
413%
Rated 3 stars by 4% of reviewers
34%
Rated 2 stars by 4% of reviewers
24%
Rated 1 star by 4% of reviewers
14%
Quality: 4.5 / 5.0
Value: 4.6 / 5.0
Gift
0 Customer Photos
Have a question? Ask owners.Have a question about this? Ask people who own it.
Start typing and see existing answers.
Instant Answers
- Start typing and we'll see if it was already asked and answered.
- If there aren't already some matches, submit a new question.
- You'll get fast answers from customers who really own the item(s) and from our product experts. (About half the time you'll get an answer in under 2 hours!)
Good Topics To Ask About
- Which items will best meet your needs
- What customers who own an item think of it
- How to use, fix, or take care of an item
- Product information
- General advice related to the types of products we sell
- Our store policies
Customer Support
For questions about an order you have placed, please contact customer support directly.
Customers Also Like
Customers Also Like
Need Help?
View our help section here. Call Us! 1-855-202-7394
Easy Returns
Returns are simple at . View our full policy here.
Check out Customer Q&A for this product located on this page
X
Save even more on today's order!
10% Off +
Free Shipping!
*applies on orders over $69
10% Off + Free Shipping!
Exclusive Offers • Sneak Peaks • Sale Alerts
*applies on orders over $69