Double Weight 3 1/2 x 5
309363
Double Weight 3 1/2 x 5
309363
$18.99
In stock. Ready to ship!
- Description
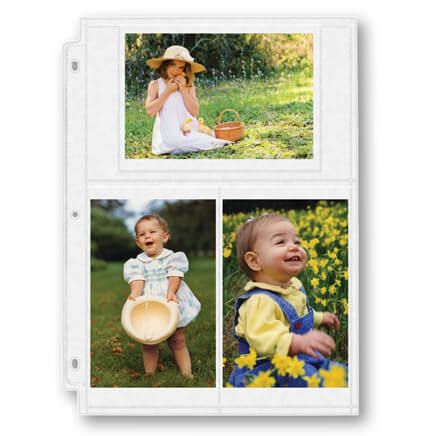
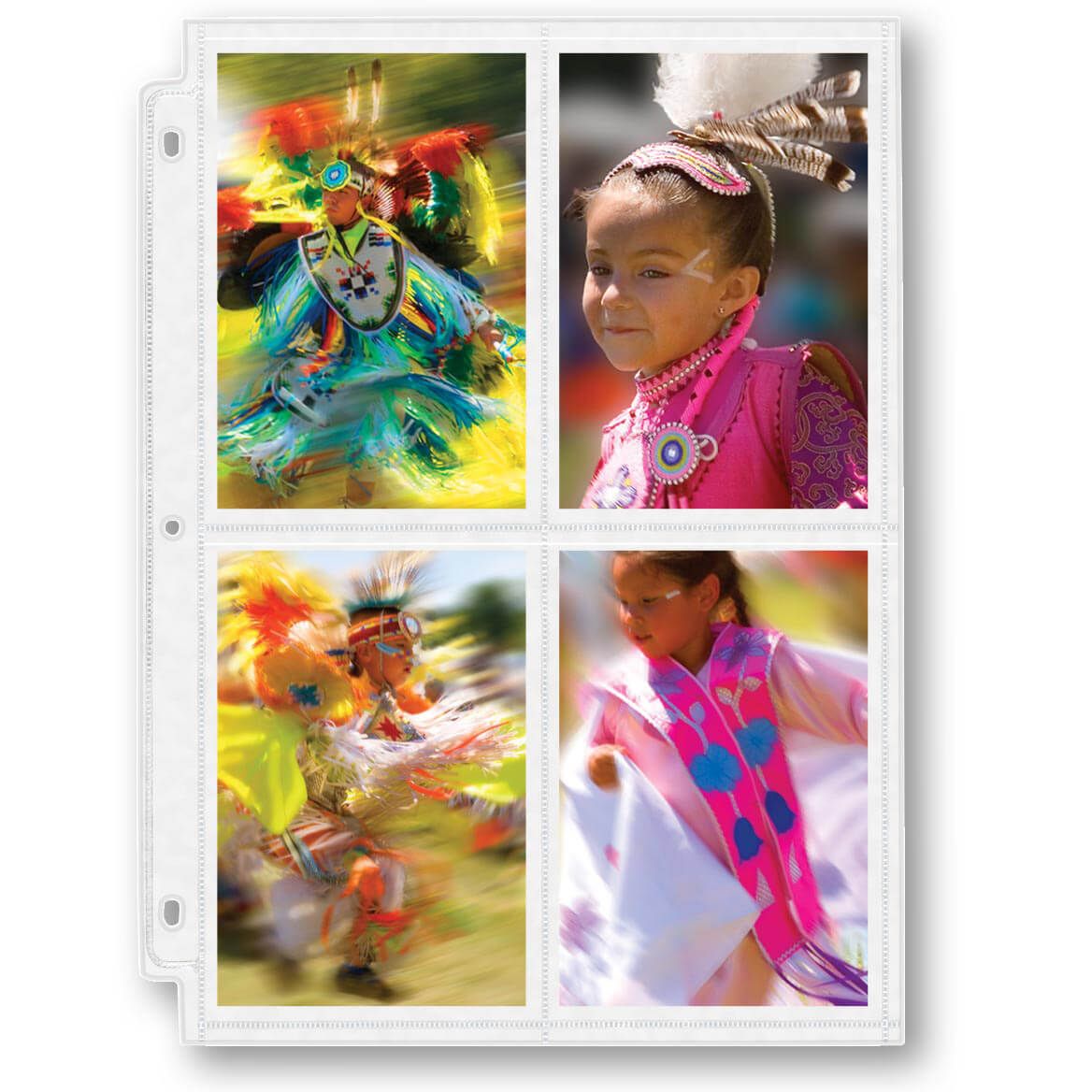
Rest assured that your most precious photos will be safe when you store them in Exposures double-weight photo pocket album pages. These clear plastic photo pages are made from completely photo-safe materials to keep your treasured memories protected. Each four-pocket page holds four vertical 3.5" x 5" photos per side for a total of eight photos. Fill your Exposures classic three-ring album with 40 pages or your extra-capacity three-ring album with 80 pages. Each set contains 10 pages.
- Features
- Set of 10 double-sided four-pocket photo pages for three-ring photo albums
- These photo pages measure 8 5/8" x 11 1/4" each
- Display four vertical 3.5" x 5" photos per side or eight per page
- Each set of 10 photo pages holds 80 pictures
- The photo-safe materials used to make these pages pass the same safety test used by the Library of Congress and the National Archives
- Photo Album Capacity
- Crafted to fit Exposures three-ring photo albums.
- Each classic three-ring photo album holds four sets (40 pages and 320 photos).
- Each extra-capacity three-ring album holds eight sets (80 pages and 640 photos).
- Photo Page Weights
- Highly durable and protective double-weight pages
- Recommended for heavy-use photo albums

 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge