Dog Or Cat Page A Day Calendar
310671
Dog Or Cat Page A Day Calendar
310671
$17.99
Mark selections below to see product availability
Cat and Dog are out of stock.
- Description
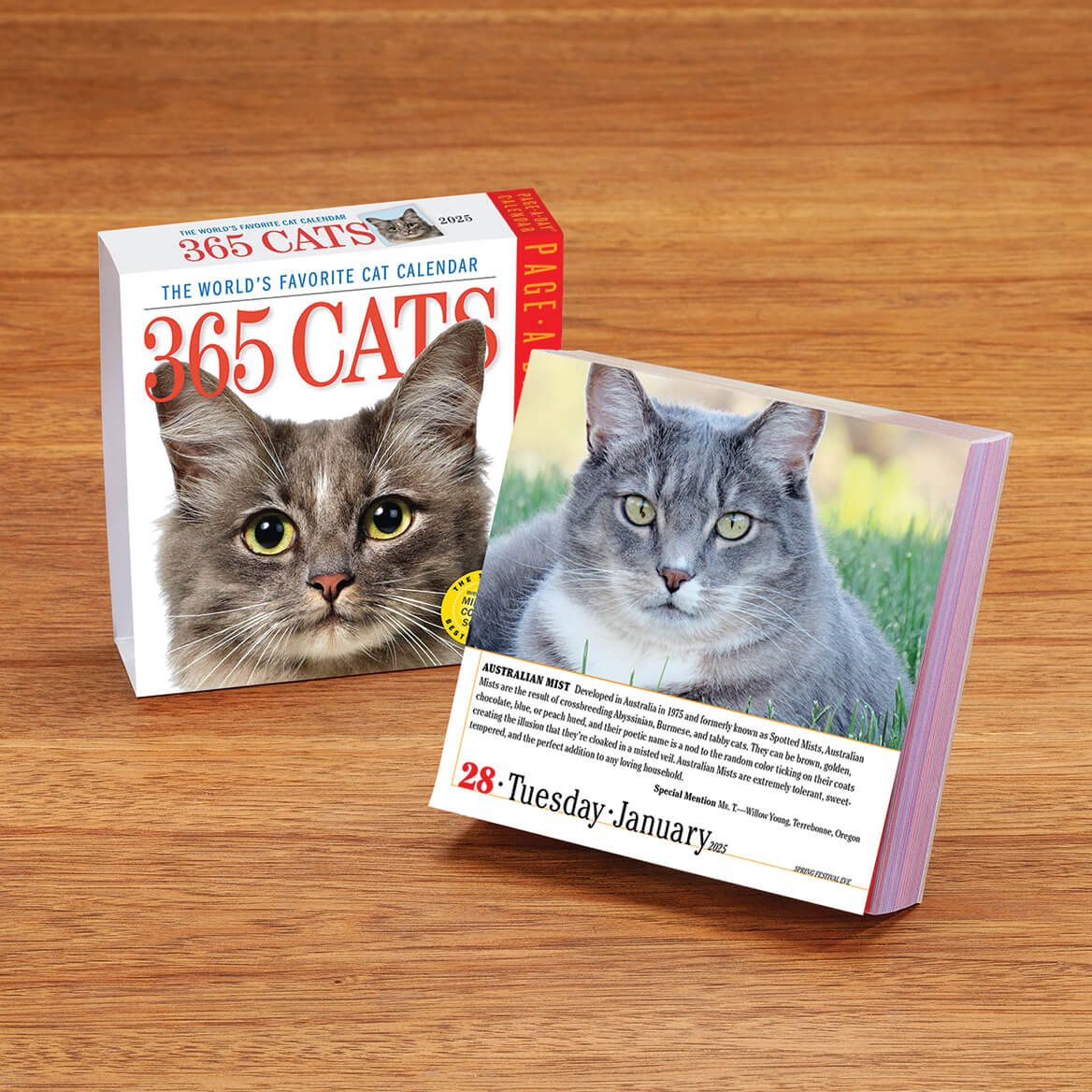
- Find the perfect gift for your favorite pet-lover in the selection of dog and cat page-a-day calendars from Miles Kimball. Choose whether you'd prefer full-color photos of dogs or cats when you place your order. The daily pictures of adorable pups and kitty cats are accompanied by anecdotes and testimonials that your loved one will enjoy reading each day. Each page measures 4 1/4" x 5 1/5". The page-a-day calendars are mounted on versatile plastic backs that allow them to be hung on the wall or used as desk calendars, depending on your preference. Your calendar will arrive gift boxed and ready to give to your gift recipient.
- Features
- Page-a-day calendar that features dogs or cats, depending on your choice
- Includes full-color photographs
- Printed with testimonials or anecdotes
- Each page measures 4 1/4" x 5 1/5"
- Mounted on a plastic back that measures 5 1/8" x 6 1/8"
- Can be used as a desk calendar or hung on a wall
- Arrives wrapped in a gift box and ready to put under the tree
Similar Finds
Similar Finds
The above item is currently out of stock, but you may like these items just as much!



 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge