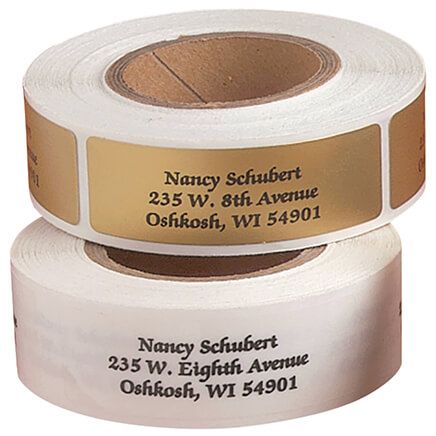
Calligraphy Personalized Roll Address Labels, Set of 200
320120
Calligraphy Personalized Roll Address Labels, Set of 200
320120
$9.99
Buy 2 Labels, Save $1
Mark selections below to see product availability
Select
- Description
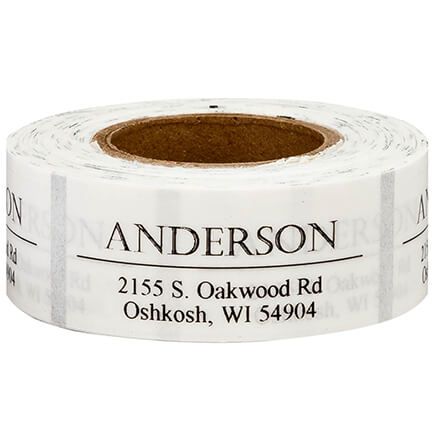
- Return Address Labels in calligraphy print! Personalized address labels are an ideal way to address envelopes, fill out application and rebates, label CDs, books and travel guides. 2" long x 3/4" wide self-stick labels are packaged in set of 200. Specify up to 4 lines, 30 letters and spaces each.
- Features
- Classic Style – Sophisticated self-adhesive labels are perfect for holiday greeting cards, business mailings, wedding invitations, moving notices and everyday use
- Easy to Use – Save time and energy associated with self-addressing envelopes, simply unroll labels, peel and stick to add a personal touch to any mailing
- Value Roll – Self-stick labels come in a convenient, easy-to-use roll of 200, rolled labels take up less space and create less clutter than sheeted labels
- Customize – Personalize your address labels in black calligraphy on a clear background, specify name/address – limit 4 lines, 30 characters per line (please note that the size of the type will vary depending on the number of characters chosen)
- Convenient Size – Self-stick return address labels measure approximately 2 inches long x 3/4 inches wide each



 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge