2 Year Planner Calendar Refill
324208





 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge 

2 Year Planner Calendar Refill
324208
$2.99
In stock. Ready to ship!
- Description
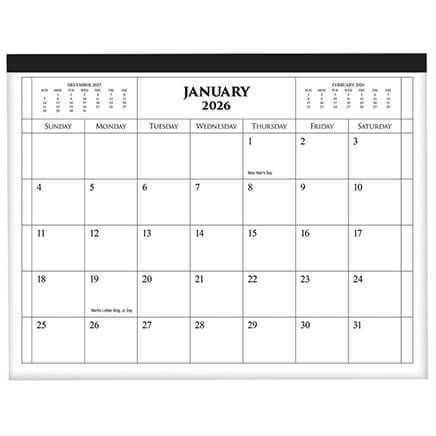
- Keep your life organized and never miss another important date by refilling your pocket calendar with a pack of 2-year planner refills from Miles Kimball. This set includes enough blank calendar pages to keep you set for the next 2 years. Each pair of pages features one month of dates and includes previews of the next and previous month. Extra space is included for additional notes and holidays are pre-marked on their corresponding dates. The pages also inform you of the flower and the birthstone for the current month.
- Features
- Two-year planner refills
- Pocket calendar refills
- Designed for any planner that measures 6 3/4" x 3 5/8"
- Made to replace the pages in your calendar when they expire
- Adds another two years to the life of your planner
- Helps you remember important dates and special occasions
- Each pair of pages features one month of dates
- Pre-marked with holidays
- Includes monthly flowers and birthstones
- Features spaces for notes
Similar Finds
Similar Finds
Need Help?
Easy Returns
Returns are simple at . View our full policy here.
Check out Customer Q&A for this product located on this page
Customers Also Like
Customers Also Like
Customer Reviews
Customer Q&A
Have a question? Ask owners.Have a question about this? Ask people who own it.
Start typing and see existing answers.
Instant Answers
- Start typing and we'll see if it was already asked and answered.
- If there aren't already some matches, submit a new question.
- You'll get fast answers from customers who really own the item(s) and from our product experts. (About half the time you'll get an answer in under 2 hours!)
Good Topics To Ask About
- Which items will best meet your needs
- What customers who own an item think of it
- How to use, fix, or take care of an item
- Product information
- General advice related to the types of products we sell
- Our store policies
Customer Support
For questions about an order you have placed, please contact customer support directly.
96 Questions
Most Recent Question
Oldest Question
Most Common
Most Answers
Fewest Answers
Most Recent Answer
Oldest Answer
Customers Also Like
Customers Also Like
Need Help?
View our help section here. Call Us! 1-855-202-7394
Easy Returns
Returns are simple at . View our full policy here.
Check out Customer Q&A for this product located on this page
X
Save even more on today's order!
10% Off +
Free Shipping!
*applies on orders over $69
10% Off + Free Shipping!
Exclusive Offers • Sneak Peaks • Sale Alerts
*applies on orders over $69