USA Magnetic Map Puzzle
331252
USA Magnetic Map Puzzle
331252
92 in stock. Ready to ship!
- Description
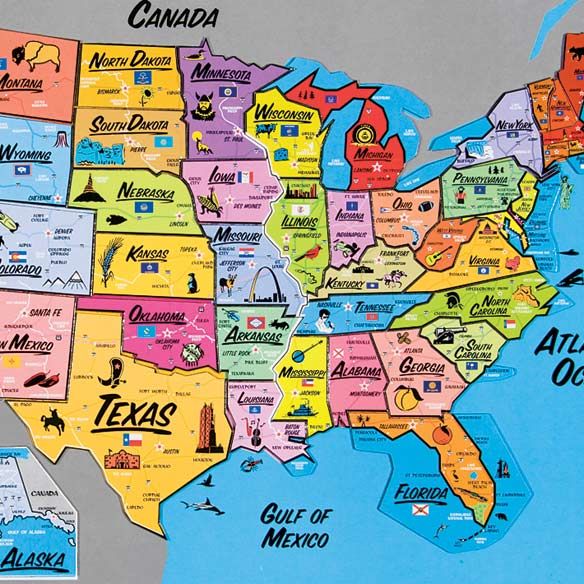
- Make learning fun and playtime more meaningful with the USA Magnetic Map from Miles Kimball. Each of the 50 states is an individual piece that fits within the playboard. Magnetic backing on each state piece makes it easy to keep them in place as your little one learns the geography of the United States. Pull out individual states if you like — they’ll magnetically stick to your refrigerator, blackboard or other metal surface!Our USA Puzzle Map includes all the state capitals, popular landmarks and major cities in each state. Kids and adults alike will have hours of fun learning about the states on a virtual road trip around the country!
- Features
- Total size with playboard is 11" H x 16 3/4" L
- Map is 10 1/2" H x 16 1/2" L
- Intended for ages 6 and up
- Small pieces may present choking risk — not recommended for children under 6
Similar Finds
Similar Finds
Thank you for your question. The puzzle comes in 44 pieces.
Miles Kimball Customer Service
It is made of playboard, not wooden. I thought it was but it’s very sturdy and does have a magnet on each state. Sorry for the confusion I hope that information helps .
It does not come in a reusable box. You can put it on the fridge. We have it on a magnet board. My granddaughter loves. She is learning where all the states are. Very educational.
yes all the states are separate. My grandaughter who is five, can put it almost together.
cardboard. Magnet is the flexible plastic type that you find on refrigerator magnets or signs to attach to your car.
Thank you for your question. The size is 11" long x 16 3/4" wide. We hope this information will be of help to you. Thank you for your question. We hope this information will be of help to you.
Thank You,
Miles Kimball
Unfortunately not, it was made in Shenzhen, China. But it is very nicely made & worth the money to me, I haven't seen anything like it.
Thank you for your question. Some of the pieces have more than one state on them. We hope this information will be of help to you.
Thank you,
Miles Kimball
Thank you for your question. Since its magnetic then it probably will not hang on the wall that well. We hope this information will be of help to you.
Thank you,
Miles Kimball
Thank you for your question. If you plan to hang it on a non magnetic surface you will need to come up with a new way to hold it onto the wall. Either command adhesive straps or command hooks. We hope this information will be of help to you.
Thank you,
Miles Kimball



 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge 














































































For my 2 Granddaughters
for grandchildren
I want to place it on my refrigerator, and use it to keep track of the states that I have visited.
This is perfect for a child in grade school! It’s a great way to learn about the states and where they are.