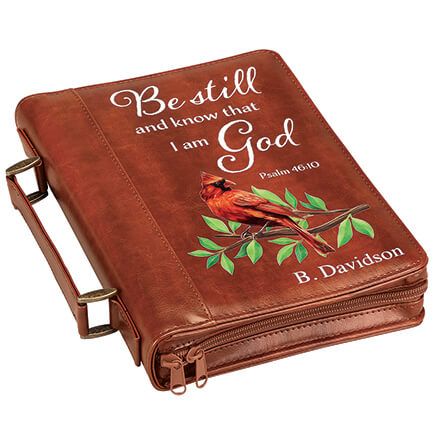
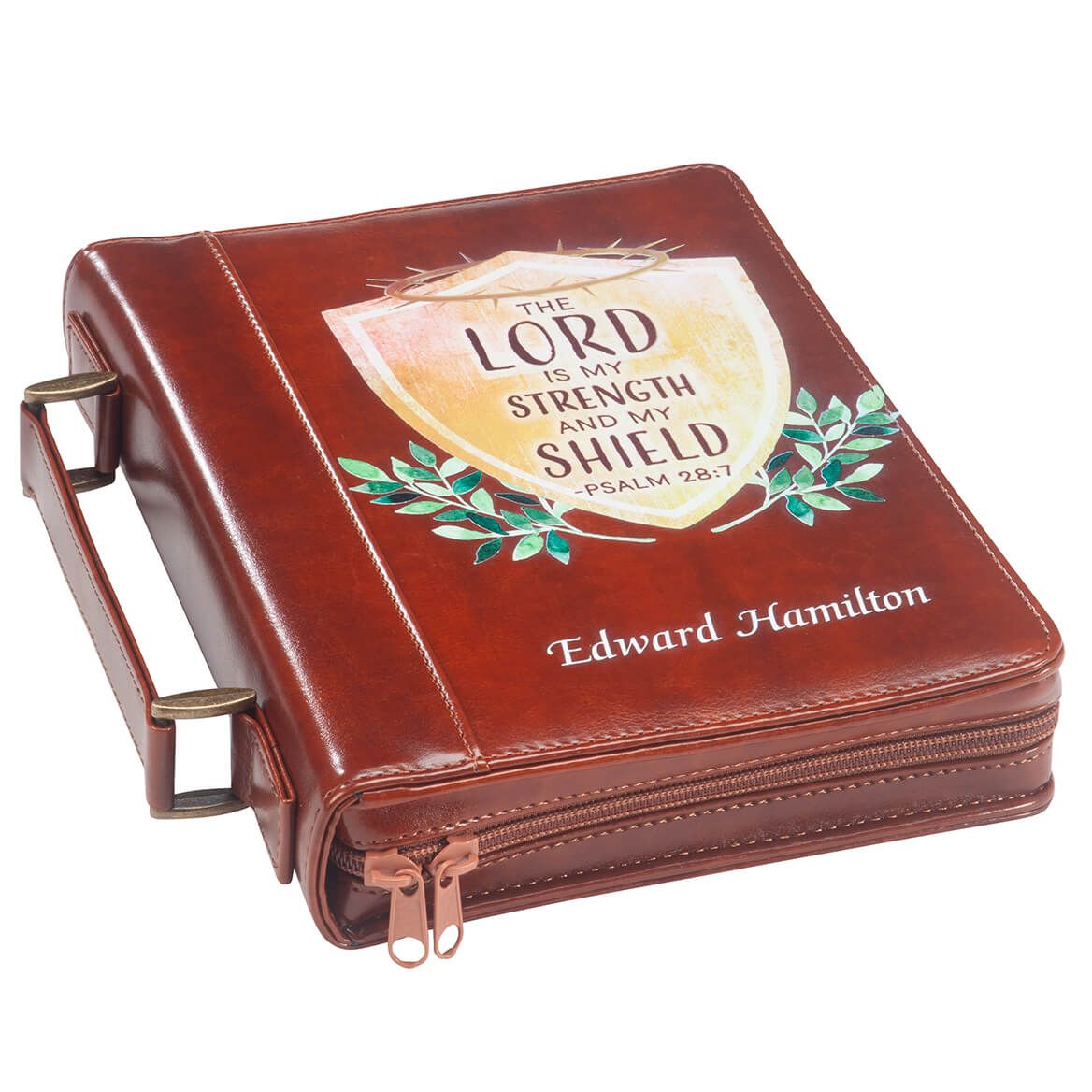
Personalized The Lord Is My Shield Bible Cover
376443

- Description
- This Personalized The Lord Is My Shield Bible Cover protects your treasured Bible as it reminds you of the source of your strength. Sleek leather-look cover features Psalm 28:7: "The Lord is my strength and my shield." Below is space for 2 lines of personalization to add names, a date or a meaningful message. Perfect for confirmation, wedding or to comfort a loved one going through difficult times, this beautiful Bible and book cover zips closed and features a comfortable handle with gold-tone hardware on the spine. Specify name/message: limit 2 lines, 25 characters each. Bible and book sleeve measures 9 1/2" long x 7" wide x 1 3/4" high. Polyurethane.
- Features
- Leather-look polyurethane
- 9 1/2" long x 7" wide x 1 3/4" high overall
- Features Psalm 28:7: "The Lord is my strength and my shield"
- Perfect for confirmation, wedding or to comfort a loved one going through difficult times
- Zips closed and features a comfortable handle with gold-tone hardware
Save even more on today's order!
10% Off +
Free Shipping!
*applies on orders over $69
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge