Personalized Leather Weighted Bookmark
310143
Personalized Leather Weighted Bookmark
310143
Mark selections below to see product availability
- Description
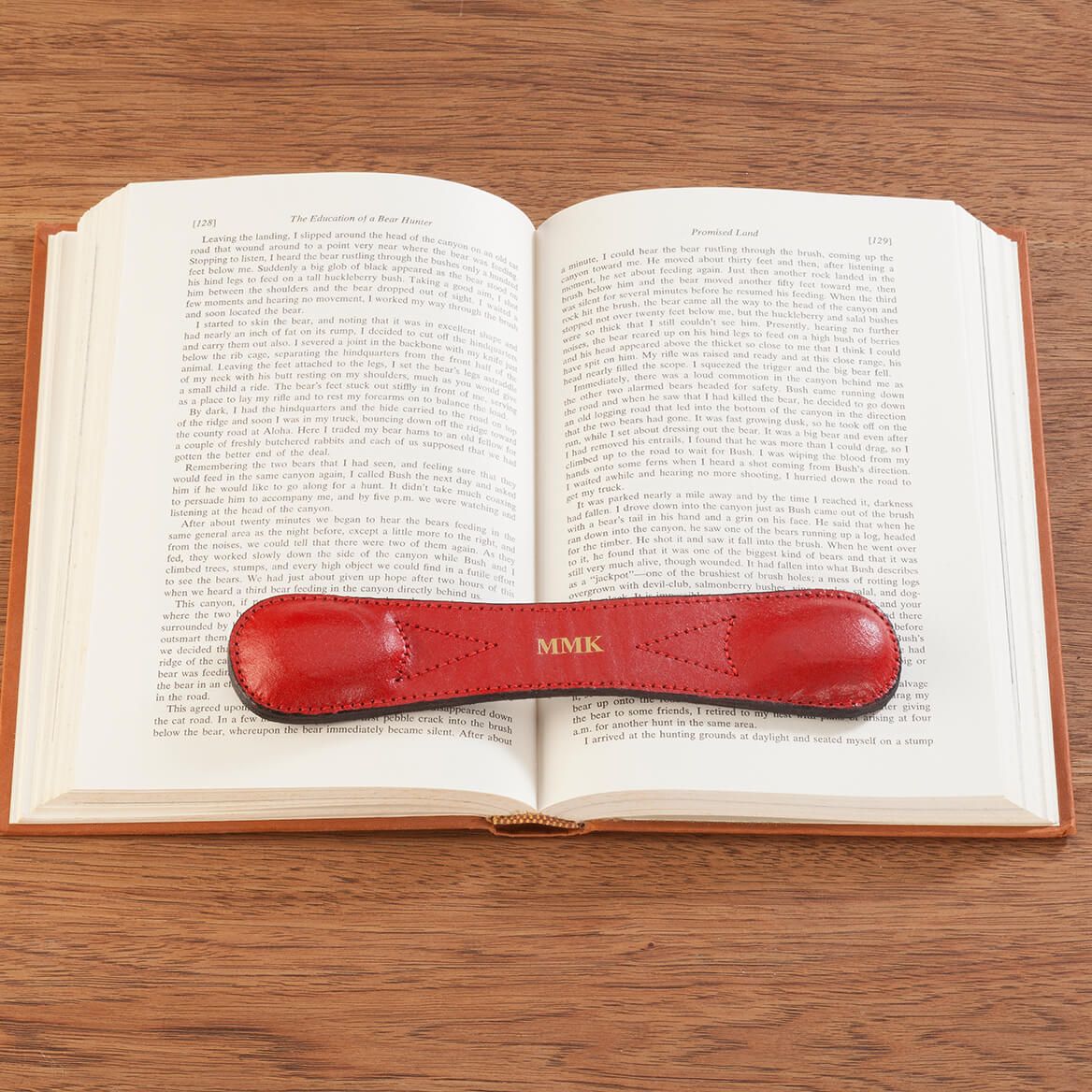
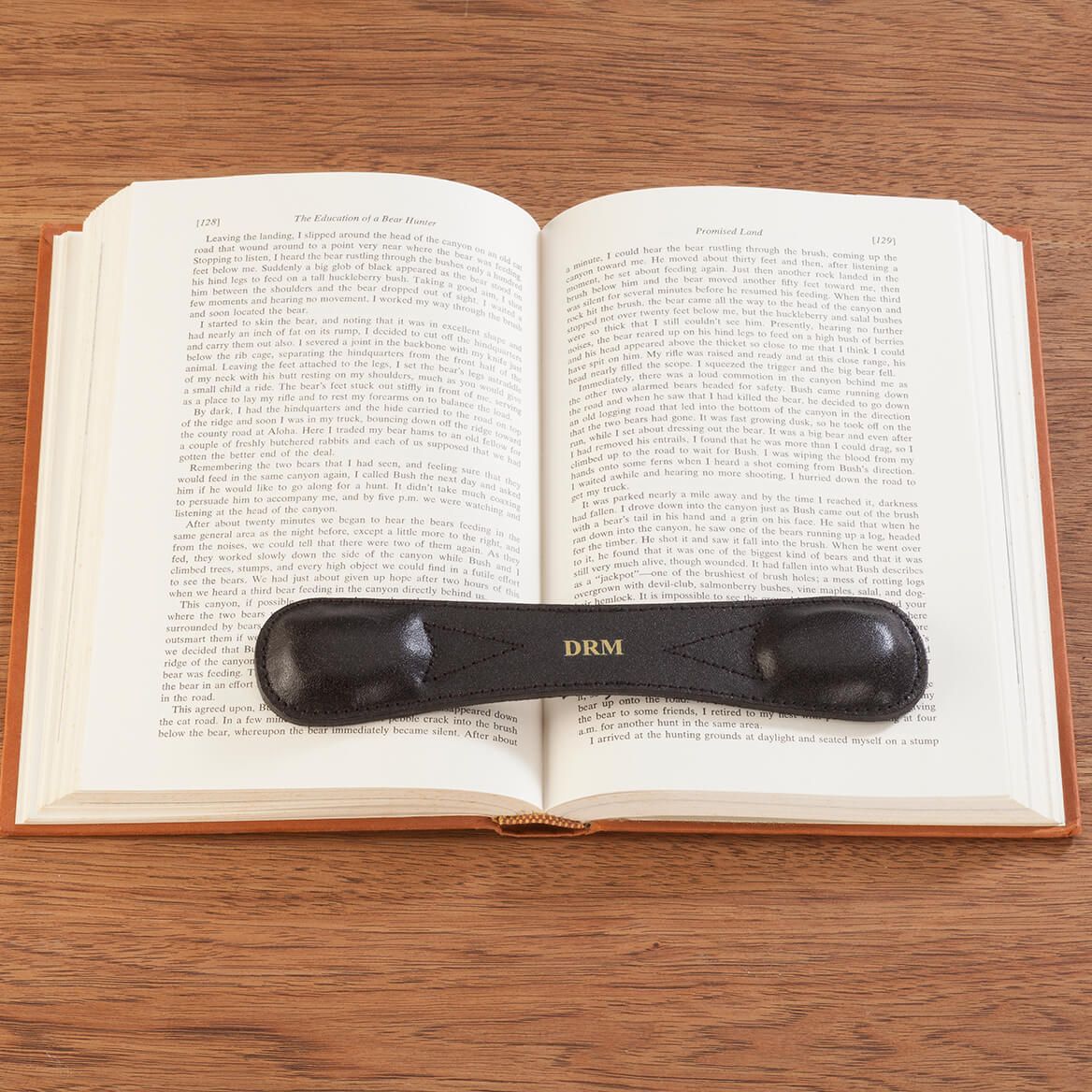
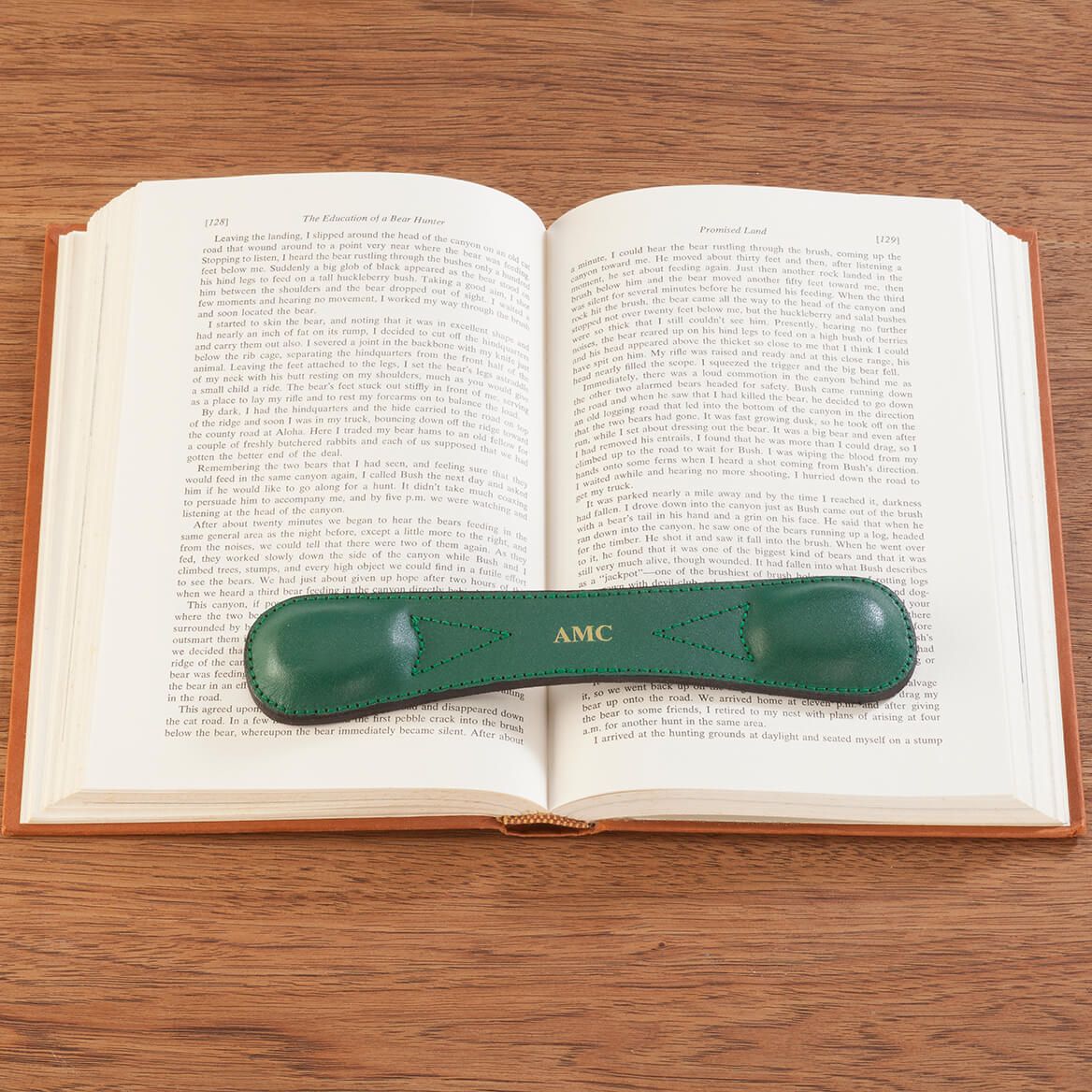
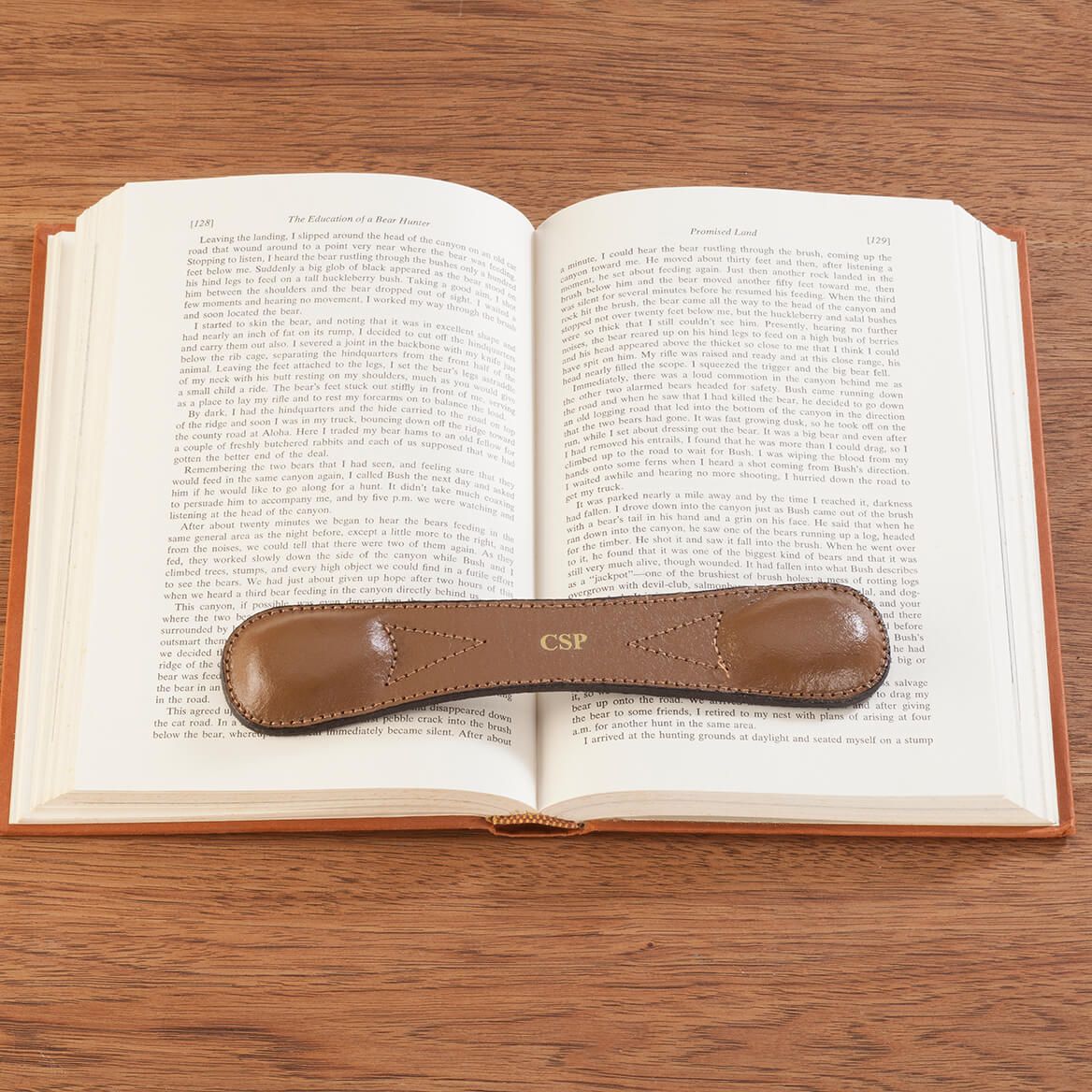
Looking for a great gift for a bookworm? You’ve found it! Forget about gift cards and other generic gifts — our Personalized Leather Book Weight is a perfect stocking stuffer, special occasion or “just because” gift that is guaranteed to delight the voracious reader on your gift list. This weighted bookmark is ideal for teachers, book club members, friends, family and co-workers, too.
Available in multiple colors, this book weight will remind them of your thoughtfulness each time it is used. Our leather bookmark is the perfect weight to keep those pages from turning, thanks to a lead block on each end. It is effective with both hardcover and paperback books. Specify your recipient’s initials, up to three characters. We’ll add the high-quality, gold-toned personalization.
- Features
- Leather bookmark book weight measures 8 ½” long
- Lead blocks on each end prevent pages from turning
- Works on both hardcover and paperback books
- Specify initials — up to 3 characters/spaces
- Suede back prevents sliding
- Available in black, green, natural or red
- Non-personalized book weight page holder is also available





 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge 









































Made of leather, color, and style.
It is great to keep your book open.
Having trouble keeping books flat on surface while reading. This seems like it would solve the problem plus it is attractive and personalization is a nice touch.
helpful